Если у вас есть сайт, созданный на платформе Wix, то вы наверняка слышали про Velo (раньше назывался Wix Corvid) — относительно новую функциональность платформы Wix, которая среди прочего, позволяет добавлять свой собственный код JavaScript на Wix-сайт, работать с интерфейсами Wix Corvid API, чтобы добавить свои функции и взаимодействия.
Подробнее о Wix Corvid на в этой статье на сайте поддержки Wix
Другими словами, Wix Corvid позволяет добавить на сайт интерактивные возможности, чтобы привлечь внимание посетителей к контенту (и тем самым увеличить конверсию сайта).

Чтобы начать использовать функциональность Wix Corvid на своём сайте, необходимо включить Инструменты разработчика в редакторе сайта (спойлер: необходимо нажать одну кнопку в меню).
Откройте редактор сайта. Наведите на пункт меню Девелоперу и нажмите Включить Corvid.
Мы собрали семь примеров создания новых интерактивных возможностей для вашего Wix-сайта, с которыми справятся даже новички без особых знаний JavaScript, программирования и не разбирающихся в библиотеках Wix Corvid API.
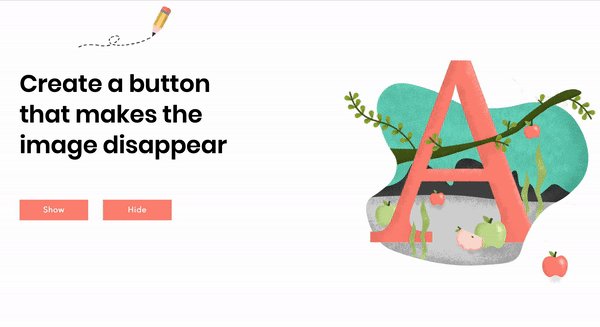
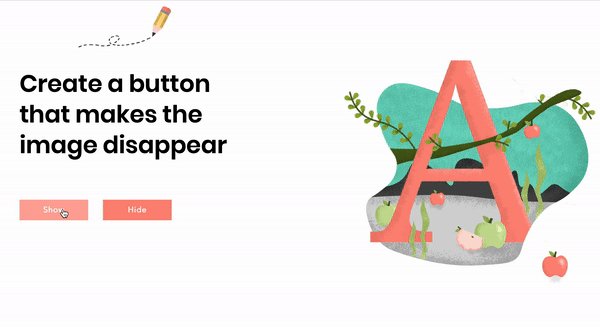
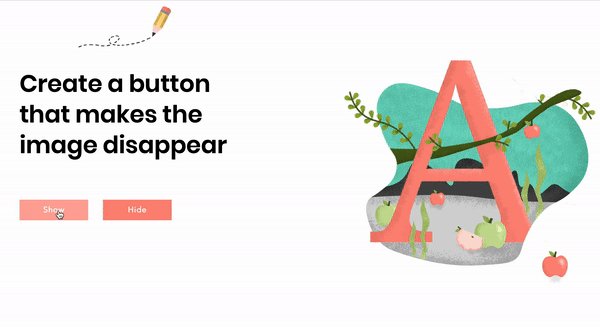
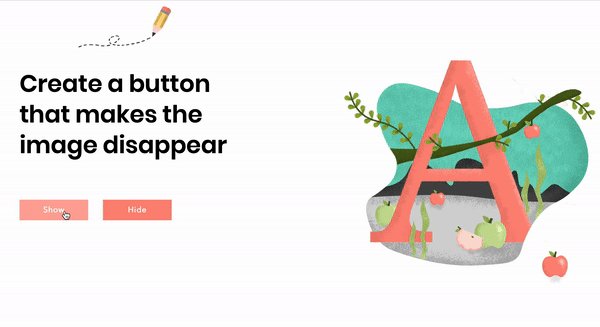
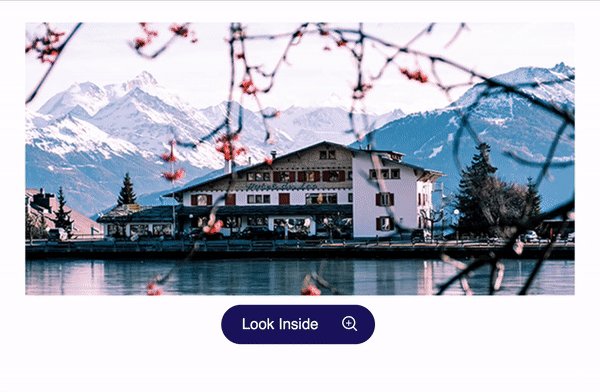
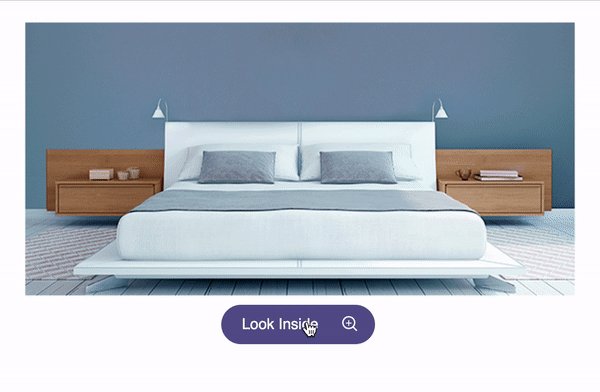
Скрыть и показать изображение
Показать и скрыть изображение на сайте по нажатию соответствующей кнопки.

В этом примере используются всего две кнопки и настройка событий при клике по соответствующей кнопке, чтобы показывать и скрывать изображение на странице сайта.
Достаточно добавить код на страницу, заменив идентификаторы (id) элементов на те, что используются у вас на сайте.
id — это уникальное название объекта (например, кнопки) на сайте. В примере кода id располагаются в скобках после знака #.
Чтобы найти id элемента на своём сайте просто подведите курсор у объекту или кликните на него (конечно, с включенным режимом разработчика).
Изменение состояний

В этом примере используется «Динамический бокс» (Multi-state box), у которого есть несколько состояний (два в примере), для переключения между состояниями используются клике по кнопке и встроенные эффекты анимации.
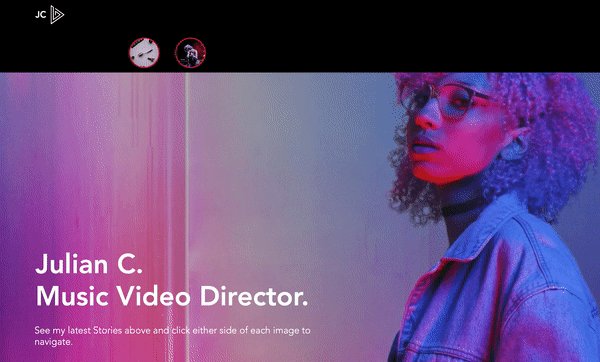
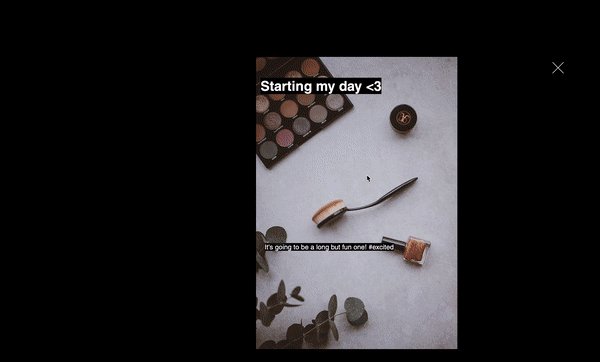
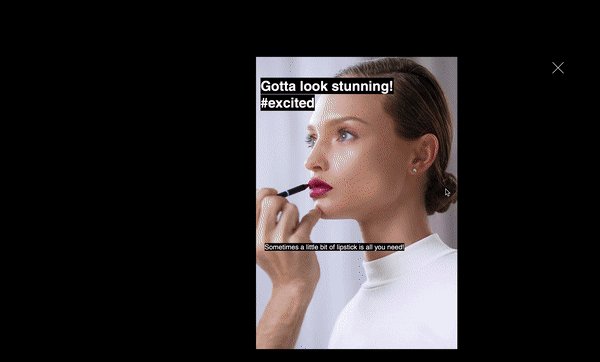
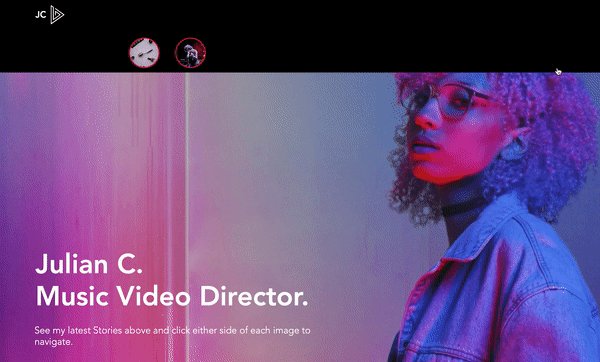
Stories как в Инстаграм для сайта на Wix
Создавайте «Истории» и делитесь ими с посетителями вашего сайта.

В этом примере посетители сайта могут выбрать историю для просмотра на главной странице сайта, пропустить некоторые истории.
Для реализации понадобится работать с коллекцией в базе данных, повторяющемся списком и промобоксом.
Фиксированный хэдер, изменяющийся при скролле страницы

Этот простой в исполнении пример создания индивидуального взаимодействия с сайтом на Wix позволяет сделать всегда видимым хэдер (шапку) сайта, который при этом будет изменяться при прокручивании (скролле) страницы.
Данное решение отлично подойдёт для лендингов на Wix, использующих на первом экране фоновое изображение.
Раскрывающийся группы контента

Реализация этого примера поможет добавить на ваш сайт сгруппированные элементы, которые будут появляться и исчезать по нажатию на соответствующую область страницы.
Изменение отображаемого контента на странице сайта в ответ на взаимодействие пользователя с элементами интерфейса

Ещё один простой вариант, который похож в своей реализации на первый пример из нашего списка.
Изменение шаблона списка элементов

Добавление этого «интерактива» на ваш Wix-сайт поможет посетителям взаимодействовать со списком элементов (например, услуг или каталогом) в удобном для них виде.
В основе реализации данного примера лежит использование слайдера.
Если вы решили добавить на свой Wix-сайт интерактивные возможности самостоятельно и вам нужна консультация — мы будем рады помочь.
Закажите доработку сайта на Wix, чтобы мы внедрили индивидуальные решения для взаимодействия посетителей с сайтом.